HTML、CSS_0428-0429

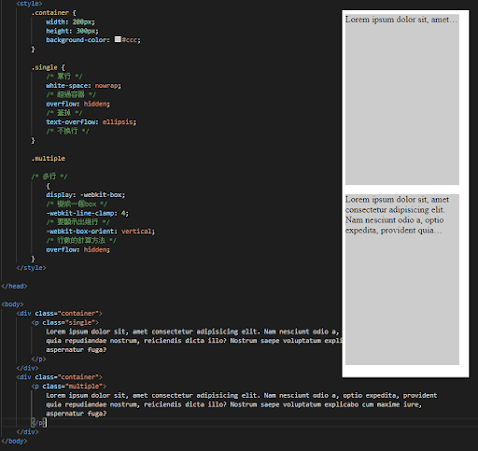
text-overflow 單行顯示: 純 css 超過容器寬度後自動變 ... Text-overflow : ellipsis; 一定要搭配(溫開水) ->overflow:hidden+white-space:nowrap 多行顯示: display: -webkit- box; -webkit- line-clamp: 4; -webkit- box-orient: vertical; 文字斷行方式 word-break 是決定如何斷行單字 ...