HTML、CSS_0421
Overflow(溢位):
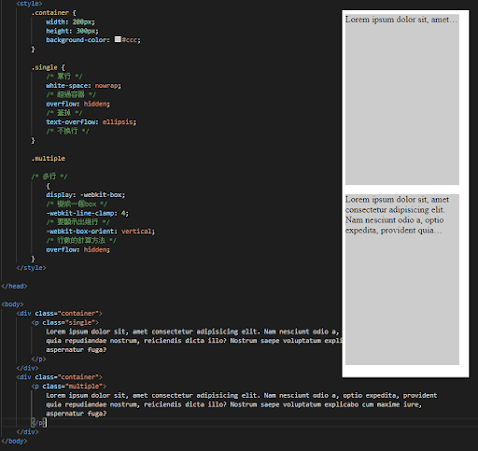
屬性指定在元素的內容太大而無法放入指定區域時是剪輯內容還是添加滾動條。
visible:默認。溢出不會被裁剪。內容在元素框外渲染
hidden :溢出被裁剪,其餘內容將不可見
scroll :剪輯了溢出,並添加了滾動條以查看其餘內容
auto:與相似scroll,但僅在必要時添加滾動條
下面為實際展示:
visible hidden scroll auto
Media Quaries:
CSS3的Media,它們不查找設備類型,而是關注設備的功能。
CSS3 Media Types:all / print / screen / speech
Expressions部分常用: min-width / max-width
*當畫面小於480px,變色。
CSS 優先順序
- 套用 – 標籤內套用 > 內部載入 > 外部載入
- 選取器優先序 – id > class > 標籤元素
- 撰寫順序 – 後面 > 前面
Reset.css:
清除所有瀏覽器預設的樣式。
宣告寫在HTML的head內。
練習:
滾動式網頁








留言
張貼留言